You can easy add fullwidth sections with parallax effects to any of your pages or posts with special Visual Page Builder element/shortcode:
Row
Sample fullwidth row
Without parallax effect and content inside
Our agency work
Interested inWorkingtogetherGet this theme now!Sample fullwidth row
With fullwidth background
Start to work
Want to showcase your business and get your message out there?
Sample fullwidth row
With parallax without content
Sample fullwidth row
With parallax without content
TELL The world ABOUT YOURSELF
Sample fullwidth row
With large parallax block
Start

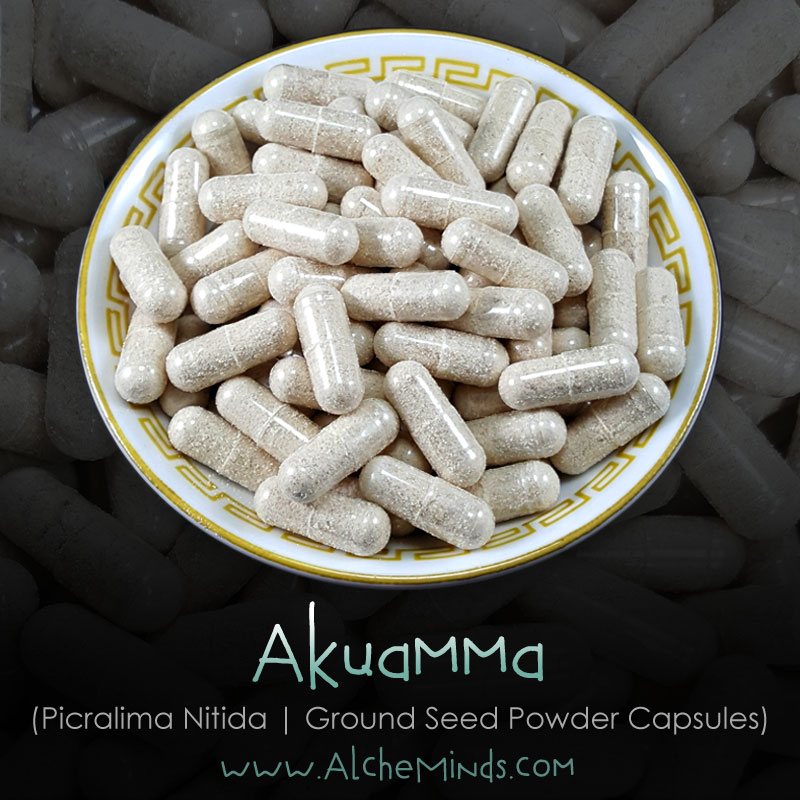
 Akuamma Powder & Capsules (Picralima Nitida)
Akuamma Powder & Capsules (Picralima Nitida)  Incarvillea Sinensis Extract
Incarvillea Sinensis Extract  AWS 100 Gram Supplement Scale (0.01 gram)
AWS 100 Gram Supplement Scale (0.01 gram)  DL-Phenylalanine
DL-Phenylalanine